Each field has a "Half-Width" attribute which you can tick to make that field take up half of the width of the form rather than full-width.

This is useful for many scenarios, but if you instead would like more flexibility in being able to define custom layouts for your forms, please read on.
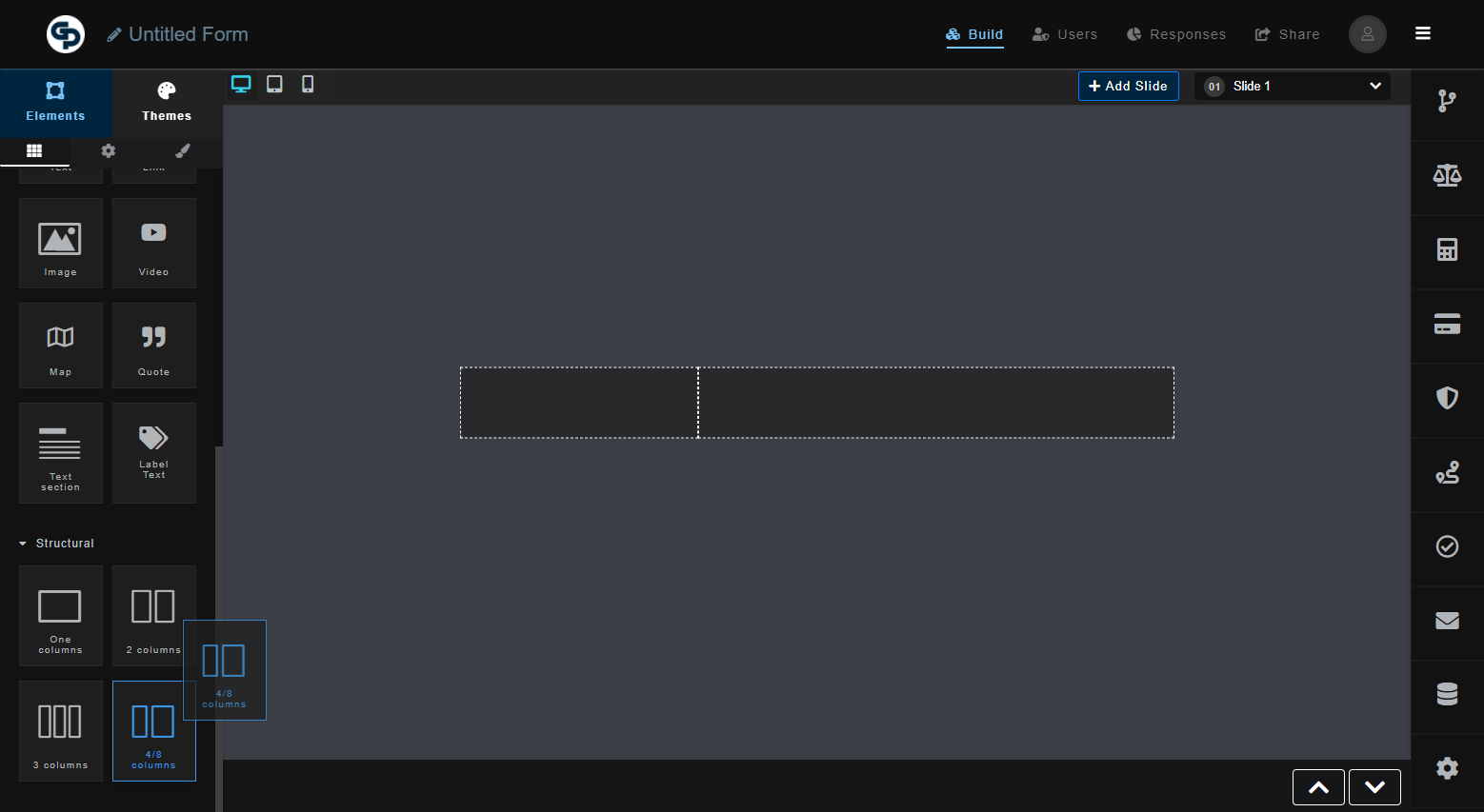
To build out your form using a custom layout, you can drag "Structural" blocks onto the form. Then within those blocks drag your fields and content. For example below we have added a structure with two columns, where one column is slightly larger than the other.

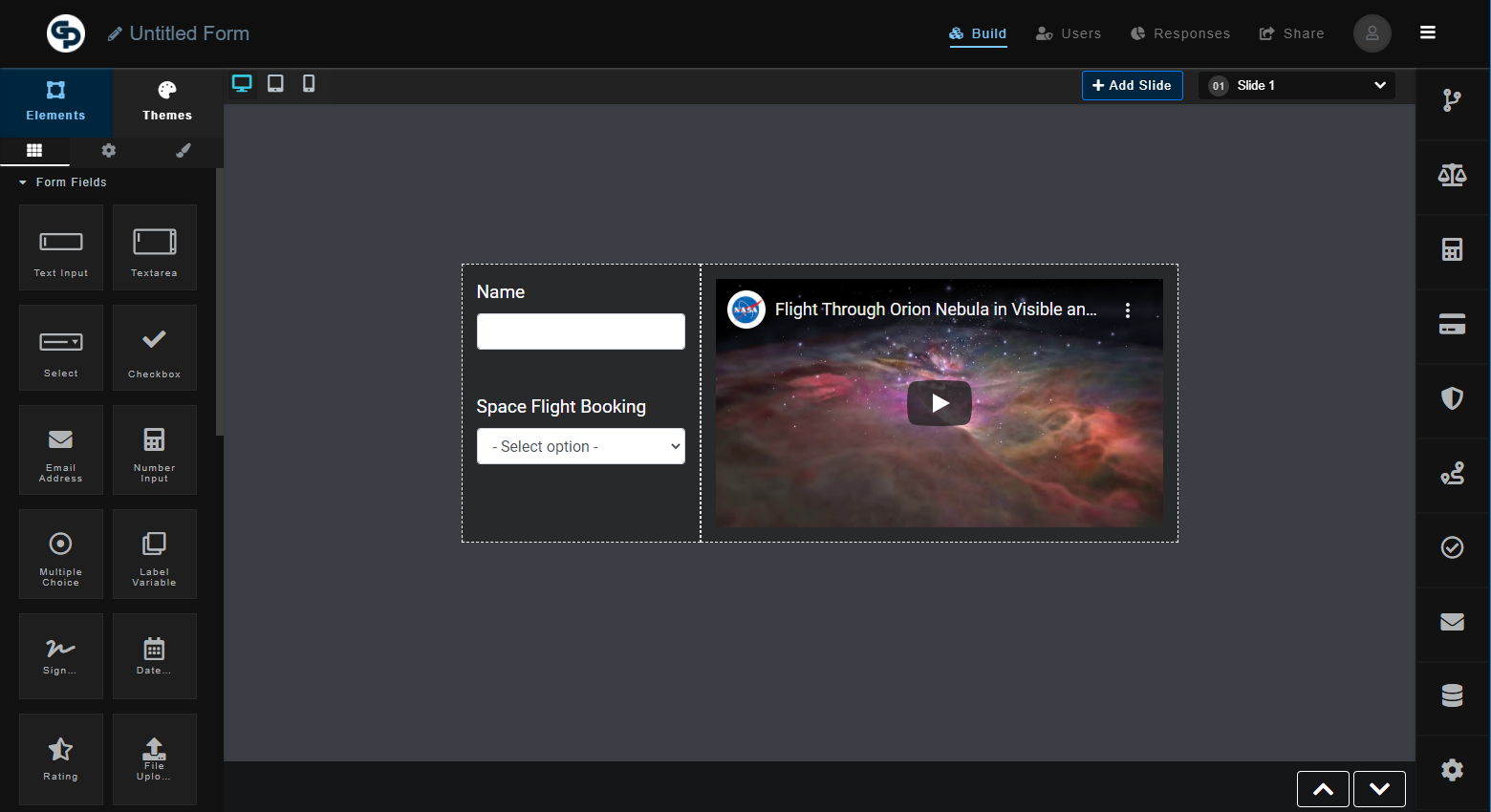
Now we place our content and fields where we want them. For example in this case we have added a video on the right, and some questions on the left.

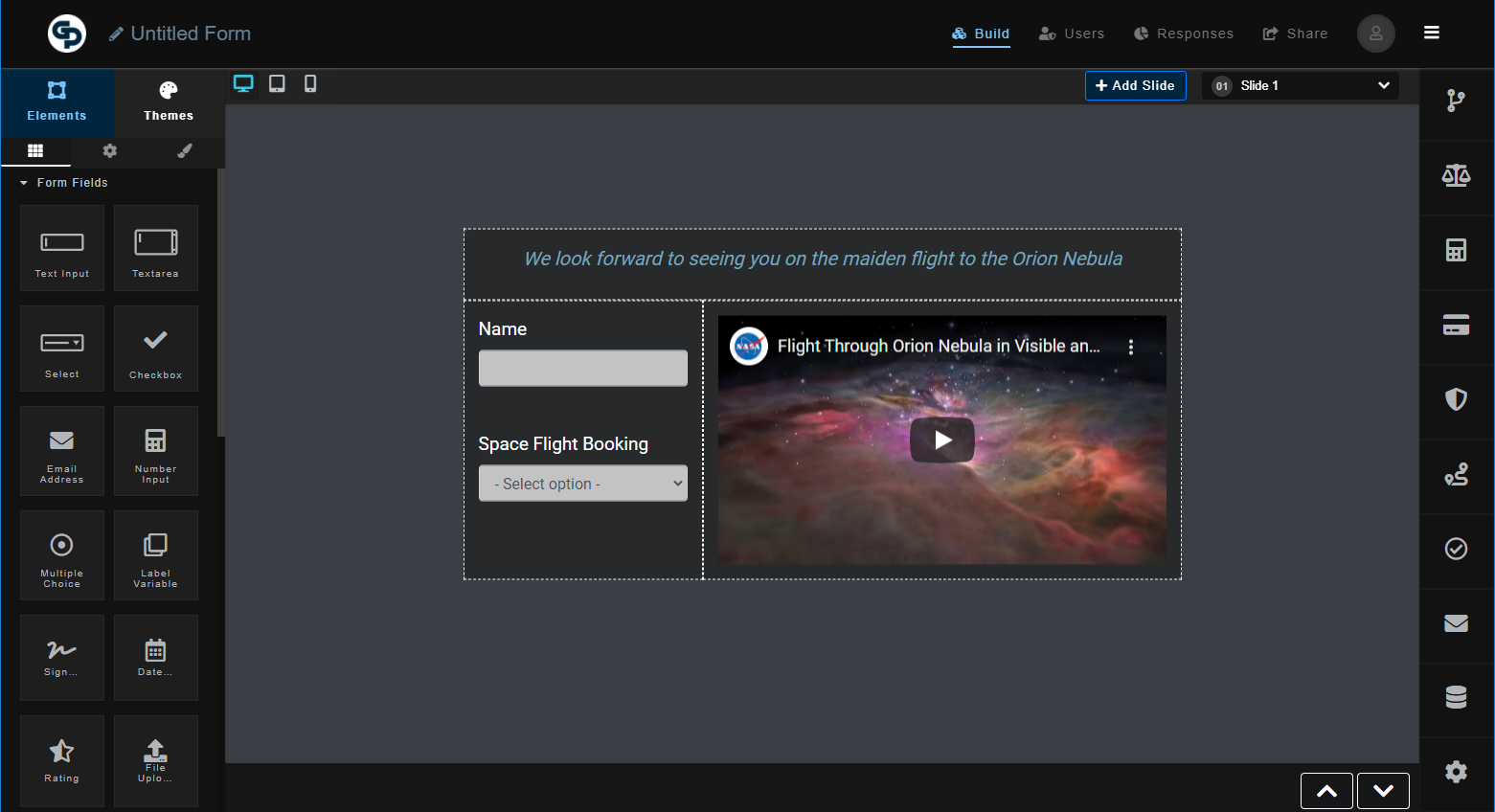
You can add "Structural" blocks onto any form type, and add as many of them as you need. For example below we have added a "One Column" structural block as well, to include a long piece of heading text.

This feature is available for all form types. For example above we have a "Conversational" form that slides up and down between questions, and which also contains multiple fields and a custom layout.
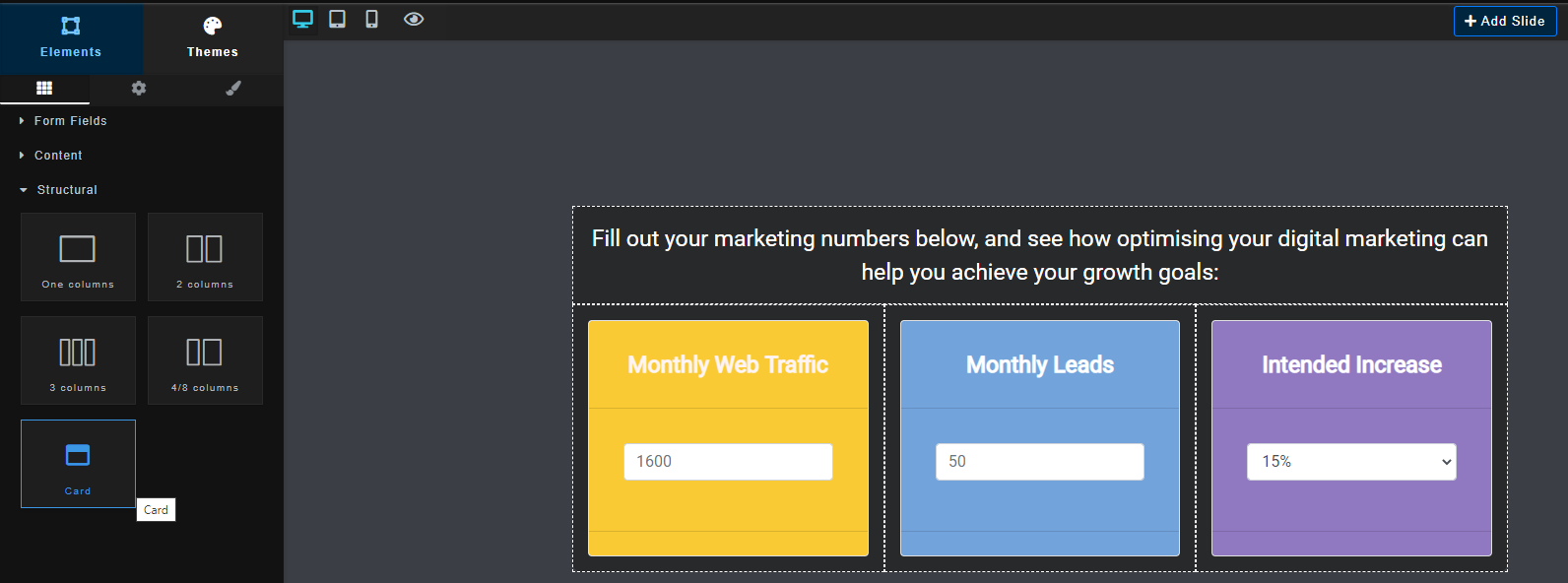
You can also make use of "Card" structural blocks to further separate and group your form fields to make an even more advanced user experience. For example below we have added a "3 Column" structural block onto the form, and in each column have placed a "Card", and in those cards have added our form fields. This is useful when you intend to create advanced "Calculator/ROI" style forms that look more like a landing page rather than a traditional form.