This article explains how to embed a form directly within your own website. Alternatively to see how to embed a call to action button on your form that launches the form in a popup window see How can I launch my form from a button that opens the form in a popup window? . The advantage of using a call to action button instead of embedding a form directly inside your site is that there is guaranteed to be no restrictions on the forms functionality, and the user experience is still good as users still remain on your website.
To embed a form directly within your website:
- From the "My Forms" screen, find the form you wish to embed and click on its "Share" icon that looks like this:

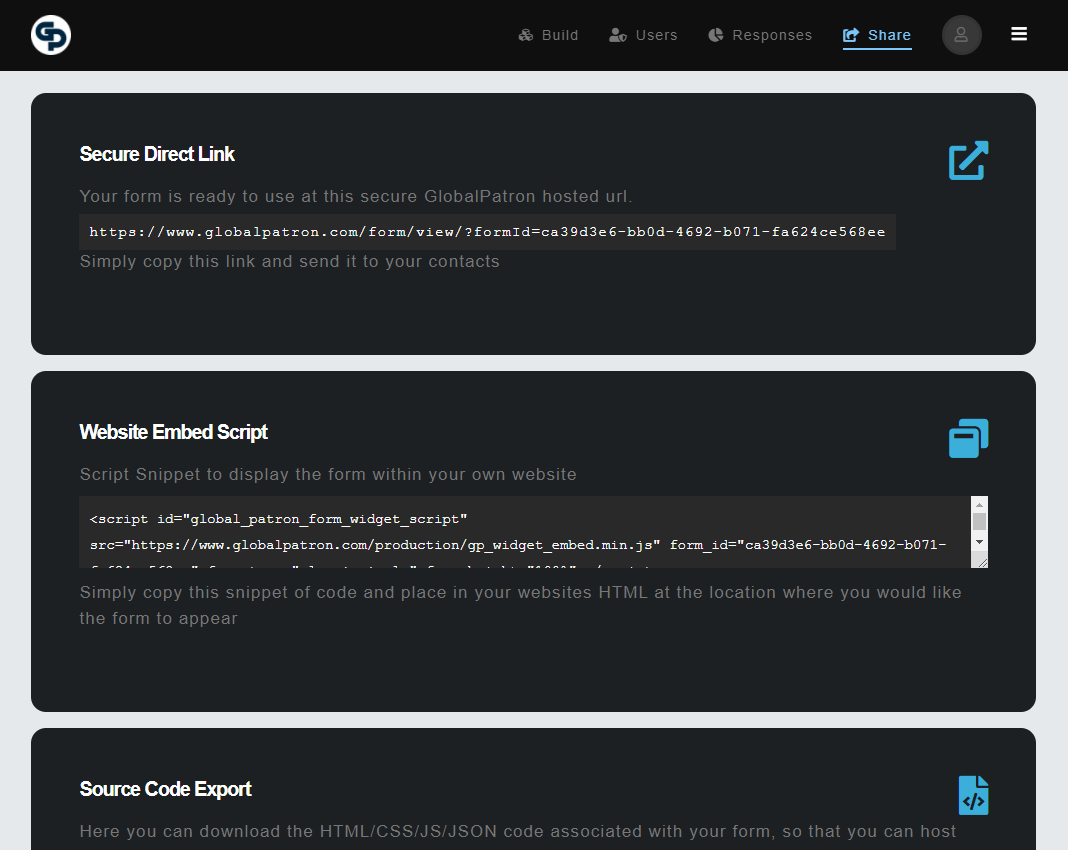
Or alternatively if you already have the form workspace open, click on the “Share” tab in the form builders top menu to get to the same screen. - You should end up on a screen that looks like this:

- To embed the form inside your website copy the code snippet listed under the heading "Website Embed Script", and paste it in your web page wherever you would like the form to appear. What this does is load the form in an IFRAME so the form is still essentially running on our own servers, but to end users looks like its part of your website.
- Alternatively you can also download all of the code of the form using "Source Code Export" which will give you a .zip file of all the resources you need to upload to the root path/folder of your web server. Note the files are minified/bundled.
- With this method because the HTML of the complete form itself is rendered directly on your web page it will be affected/editabled by any js scripts or css styles you have running on your website which can be very useful in certain customization scenarios. Note this option of rendering a form using "Source Code Export" is not available for forms which have been set to have "Login Protection" enabled.
Note: Login-Protected forms are not currently permitted to be embedded within a website. If you are trying to embed a "Login-Protected form", please see this article instead.
